返回
vxe-table:功能强大的Vue表格组件,轻松构建复杂Web应用
JavaScript
2024-11-04 11:04:36
Star
Forks
Watch
Issues
vxe-table是基于 Vue.js 的一款功能强大的表格组件。它提供了丰富的功能,包括虚拟滚动、虚拟树、列拖拽、懒加载、快捷菜单、数据校验、导入/导出/打印、表单渲染、自定义模板、渲染器、JSON 配置等。这使得它成为构建复杂 Web 应用中数据表格的理想选择。

项目功能与特点
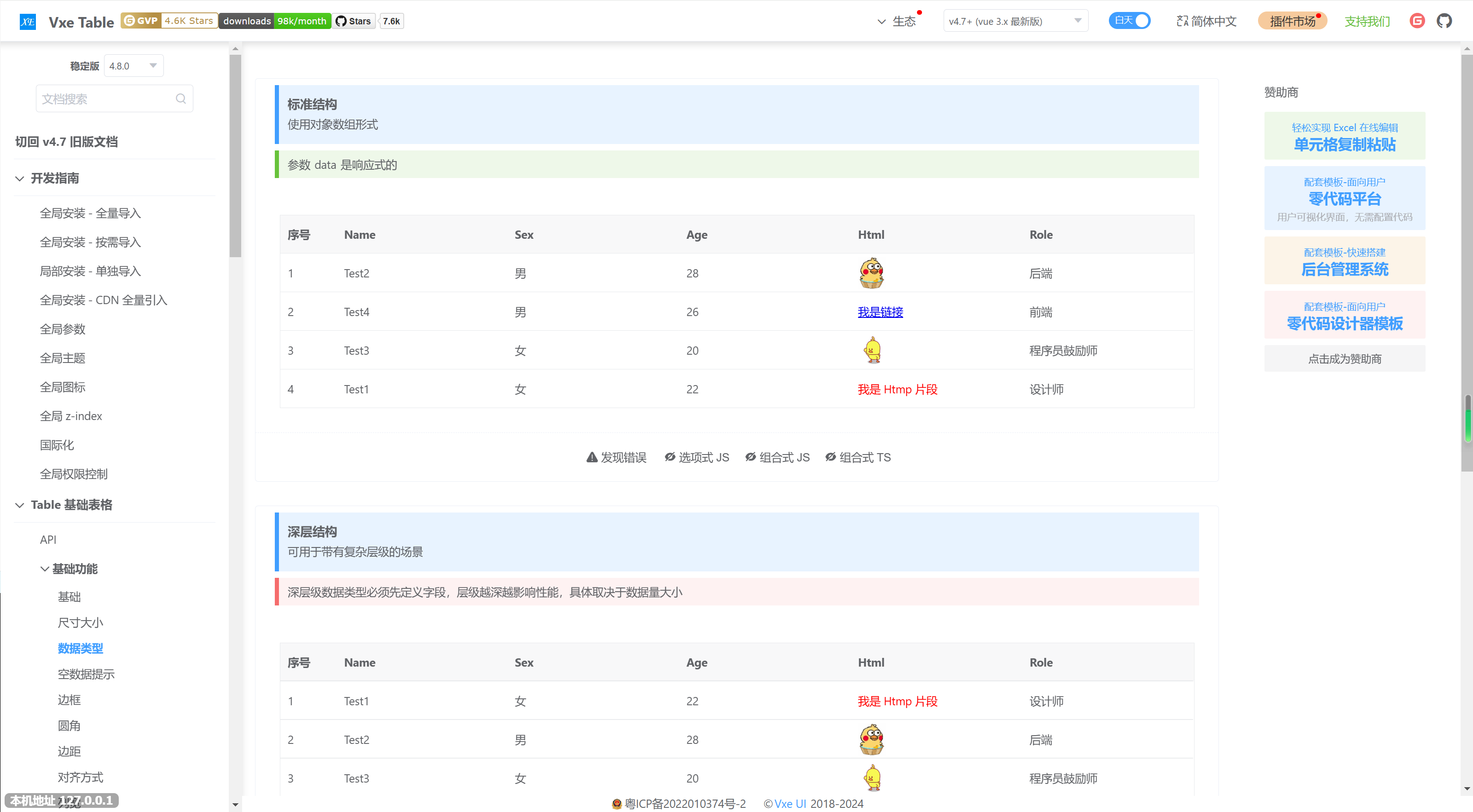
vxe-table 不仅仅是一个简单的表格展示组件,它更像是一个功能完备的数据表格解决方案。 它覆盖了表格组件的常见需求,还提供了一些高级特性,例如:
- 虚拟滚动: 处理大数据集时,虚拟滚动能有效提高性能,避免页面卡顿。
- 虚拟树: 以树形结构展示数据,方便用户进行层级数据的查看和操作。
- 自定义模板: 通过插槽机制,用户可以自定义单元格的内容和样式,实现高度个性化的表格。
- 强大的渲染器: vxe-table 的渲染器系统允许用户自定义各种数据类型和格式的渲染方式。
vxe-table的优势
该项目的优势主要体现在以下几个方面:
- 功能全面: 涵盖了几乎所有表格应用场景,无需再寻找其他第三方插件。
- 高性能: 虚拟滚动和虚拟树等技术保证了在大数据量下的流畅渲染。
- 高度可定制: 灵活的配置项和自定义模板/渲染器让开发者可以根据需求定制表格的各种细节。
- 完善的文档: 官方文档详细且易于理解,方便开发者快速上手。
- 活跃的社区: 活跃的社区和持续的更新迭代保证了项目的稳定性和功能的不断完善。
使用方法
使用 vxe-table 非常简单,可以通过 npm 安装:
npm install vxe-table@next
然后在 Vue 组件中引入:
import VxeTable from 'vxe-table'
import 'vxe-table/lib/style.css'
createApp(App).use(VxeTable).mount('#app')
一个简单的表格示例:
<template>
<vxe-table :data="tableData">
<vxe-column field="name" title="Name"></vxe-column>
<vxe-column field="age" title="Age"></vxe-column>
</vxe-table>
</template>
<script>
import { ref } from 'vue'
export default {
setup () {
const tableData = ref([
{ name: 'John', age: 30 },
{ name: 'Jane', age: 25 }
])
return {
tableData
}
}
}
</script>
社区与贡献
vxe-table 在 GitHub 上拥有相当数量的 Star 和活跃的社区。 项目的 Issue 列表和 Pull Request 展示了开发者对项目的关注和贡献。 鼓励开发者积极参与项目的讨论和贡献,帮助 vxe-table 变得更好。
总结
vxe-table 为 Vue 开发者提供了一个强大且易于使用的表格组件。 它的丰富功能、高性能和高度可定制性,使其成为构建现代 Web 应用中数据表格的优秀选择。 虽然项目本身已经相当成熟,但未来的发展依然值得期待,例如更多高级特性的加入和更广泛的应用场景拓展。