X-Flowchart-Vue: 基于 Vue 和 G6 的强大流程图编辑器
2024-11-14 10:48:20
Star
Forks
Watch
Issues
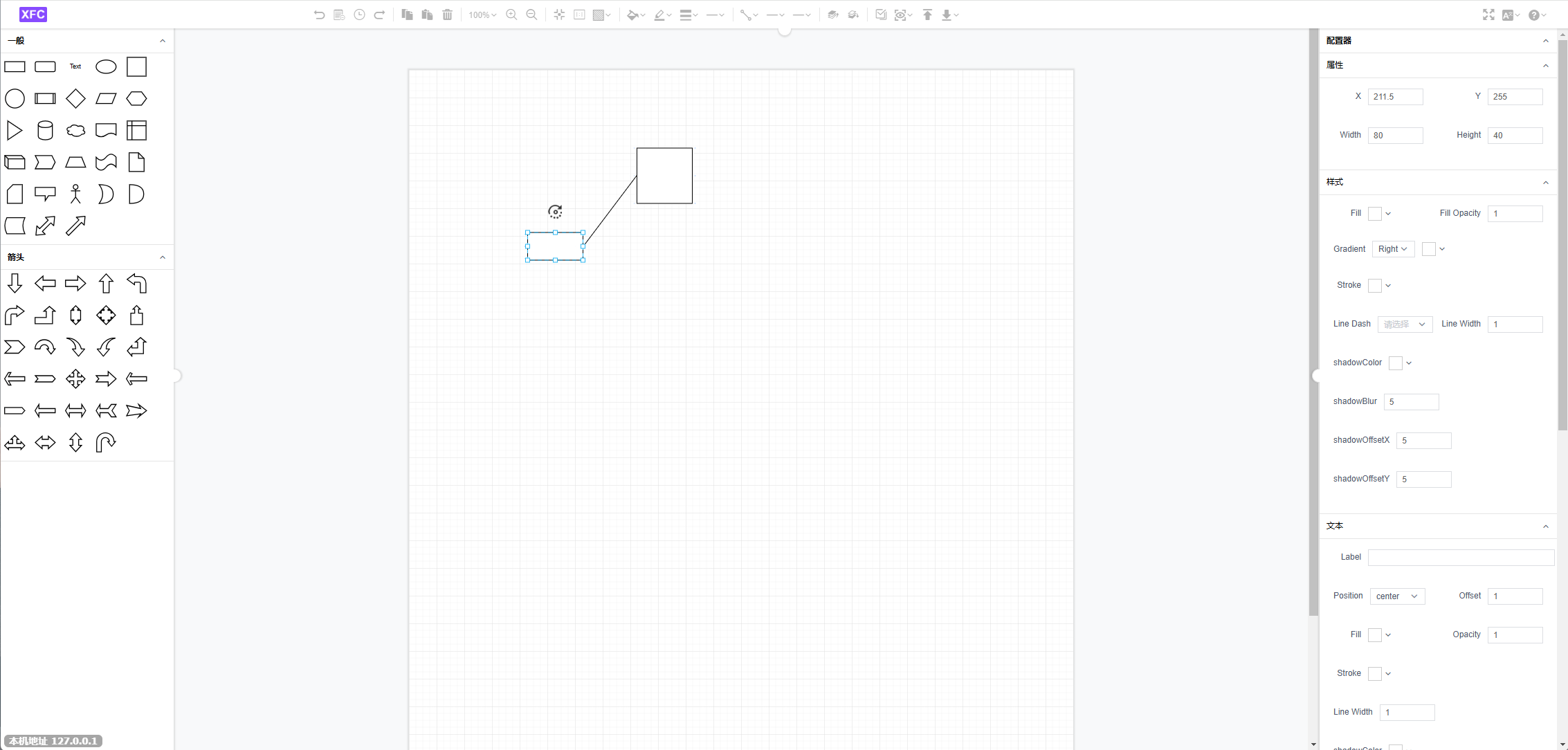
X-Flowchart-Vue是一款基于 G6 和 Vue 的可视化图形编辑器。它提供了一套完整的功能,方便用户快速创建、编辑和管理流程图、思维导图等图形。

项目介绍
X-Flowchart-Vue 不仅仅是一个简单的绘图工具,它更像是一个图形化的编程环境。你可以用它来设计复杂的业务流程、构建清晰的系统架构图,甚至进行交互式的数据可视化。项目提供了丰富的内置图形元素和连接线样式,支持自定义节点和边,也提供了诸如拖拽、缩放、对齐等便捷操作,让图形编辑变得轻松高效。
项目优势
X-Flowchart-Vue 有几个显著的优点:
1. 易用性
基于 Vue 的组件化设计,让 X-Flowchart-Vue 的集成和使用变得非常简单。你只需要几行代码,就可以将一个功能完善的图形编辑器嵌入到你的应用中。清晰的 API 文档和丰富的示例代码,也降低了学习成本。
2. 功能丰富
从基本的图形绘制到高级的布局算法,X-Flowchart-Vue 提供了全面的功能支持。撤销/重做、复制/粘贴、缩放、对齐、导出图片等常用功能一应俱全。它还支持自定义节点和边,满足个性化需求。
3. 高度可定制
X-Flowchart-Vue 提供了丰富的配置选项,允许开发者根据自身需求定制工具栏、快捷键、主题样式等。你还可以通过扩展现有功能或添加新的插件来增强编辑器的能力。
使用方法
使用 X-Flowchart-Vue 非常简单:
- 安装:
npm i @oxoyo/xfc --save - 引用:
import xfc from '@oxoyo/xfc'
import '@oxoyo/xfc/dist/xfc.css'
const xfcEditor = xfc({
el: '#xfc'
})
- 加载数据:
const data = {
nodes: [{ id: 'node1', label: '节点 1' }],
edges: []
};
xfcEditor.read(data);
社区和贡献
X-Flowchart-Vue 是一个开源项目,欢迎开发者参与贡献。你可以通过提交 Issue 或者 Pull Request 的方式参与到项目的开发和维护中。
总结
X-Flowchart-Vue 为开发者提供了一个强大且易用的图形编辑器解决方案。它丰富的功能、灵活的配置和活跃的社区,使其成为构建可视化应用的理想选择。 项目还在不断迭代更新,未来的发展值得期待。