返回
Media Chrome: 可定制的 Web Components 媒体播放器控制组件
JavaScript
2024-10-30 09:58:18
Star
Forks
Watch
Issues
Media Chrome是为你的媒体播放器量身定制的控制组件。它使用 Web Components(原生自定义元素)构建,提供完全可定制的媒体播放器控制界面。

项目介绍
Media Chrome 旨在简化媒体播放器界面的自定义过程,它提供了一系列可组合的 Web Components,用于创建各种样式和功能的控制栏。你可以轻松地添加和移除控件,并使用简单的 CSS 进行样式调整。它兼容任何 JavaScript 框架(React、Angular、Svelte 等),并支持 <video> 和 <audio> 元素以及许多其他播放器(YouTube、HLS.js 等)。
优势分析
- 易用性: 使用简单的 HTML 标签即可添加或移除控件,就像使用普通的 HTML 元素一样。通过 CSS 可以轻松定制控件的样式。
- 兼容性: 与各种 JavaScript 框架无缝集成,无需担心兼容性问题。 同时支持多种媒体播放器,包括
<video>、<audio>以及一些流行的第三方播放器。 - 可扩展性: 提供丰富的内置控件,开发者也可以根据需求创建自定义控件。
- 轻量级: 体积小巧,不增加额外的负担。
使用方法
- 安装: 通过 npm 或 jsDelivr CDN 引入 Media Chrome。
- 配置: 使用
<media-controller>作为容器,内部包裹<video>或<audio>元素。 - 添加控件: 在
<media-controller>内部添加<media-control-bar>以及其他所需的控件,例如:<media-play-button>、<media-mute-button>等。
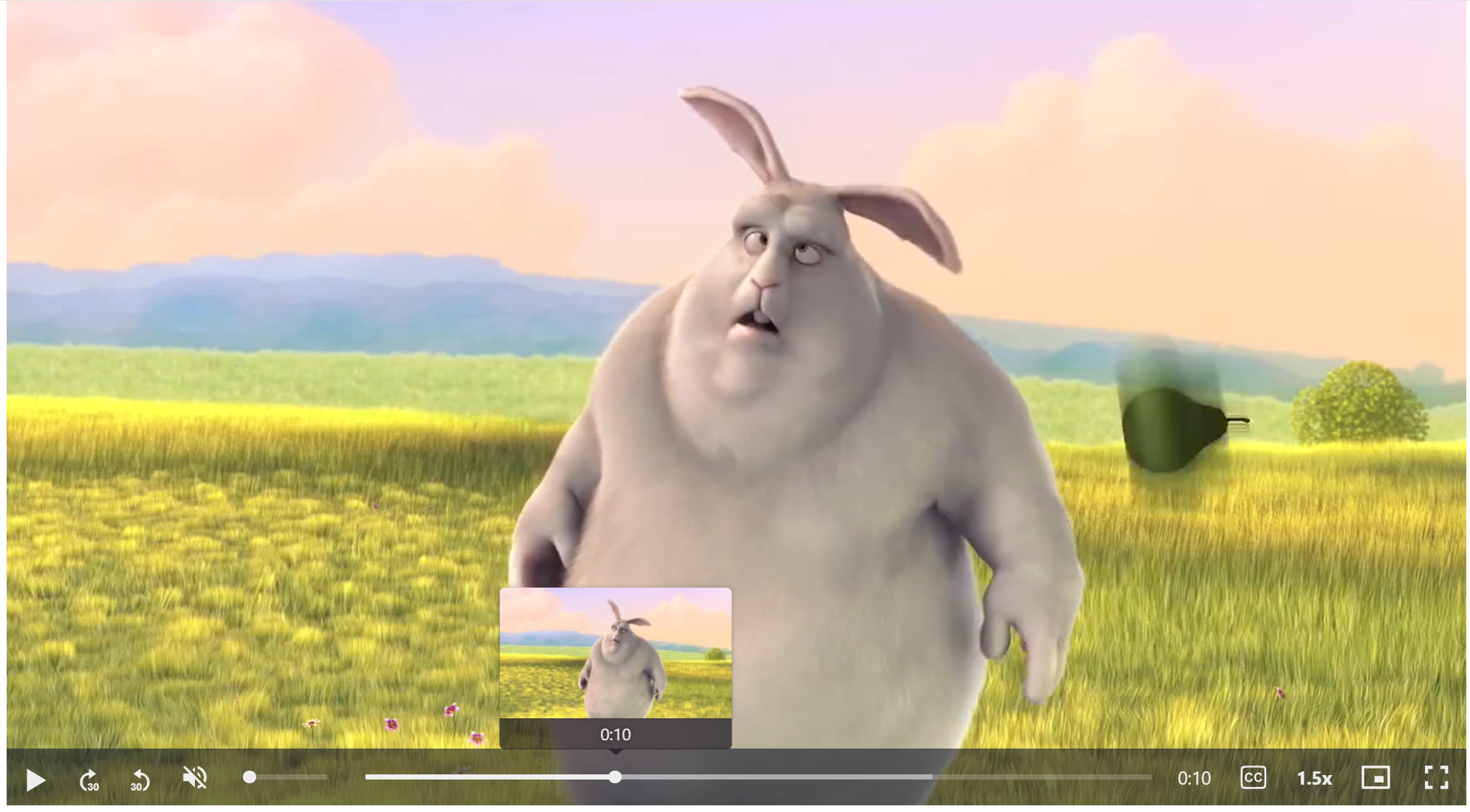
例如,一个简单的视频播放器示例:
<script type="module" src="https://cdn.jsdelivr.net/npm/media-chrome@4/+esm"></script>
<media-controller>
<video slot="media" src="your-video.mp4" crossorigin></video>
<media-control-bar>
<media-play-button></media-play-button>
<media-mute-button></media-mute-button>
<media-volume-range></media-volume-range>
</media-control-bar>
</media-controller>
总结
Media Chrome 提供了一种简单、灵活且强大的方式来定制媒体播放器界面。它利用 Web Components 的优势,使得开发者可以更轻松地构建美观且功能丰富的播放器。 随着 Web Components 技术的不断发展,Media Chrome 未来也将会持续更新和改进,提供更多更强大的功能。